Hex Color Picker
Select the perfect color for your project
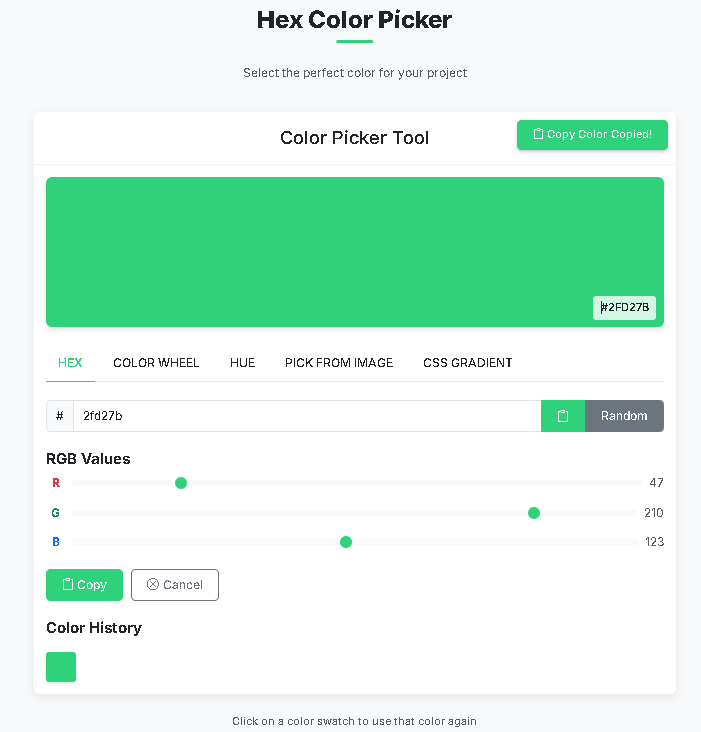
Color Picker Tool
RGB Values
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
Color History
How to Use This Tool
Follow these simple steps to get the most out of our color picker
Choose Your Method
Select your preferred color selection method using the tabs: HEX input, Color Wheel, HUE slider, or Pick from Image.
Select Your Color
Depending on your chosen method:
- HEX: Enter a hex code or adjust RGB sliders
- Color Wheel: Click on the wheel to select hue and saturation, use the slider for brightness
- HUE: Drag the slider to select a hue, then adjust saturation and lightness
- Pick from Image: Upload an image and click on any pixel to extract its color
Copy Your Color
Use the "Copy" button in each tab or the global "Copy Color" button at the top right of the tool to copy the hex code to your clipboard.
Use Color History
Previously selected colors appear in the "Color History" section. Click on any swatch to reuse that color.
Reset or Try Random Colors
Use the "Cancel" button to reset inputs or the "Random" button in the HEX tab to generate random colors for inspiration.
Frequently Asked Questions
Find answers to common questions about our color picker tool
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

Powerful HEXColor Picker Tools for Professionals
Everything you need to work with HEX colors efficiently
Precise Color Selection
Choose colors using HEX, RGB, HSL or our interactive color wheel for perfect precision.
Color Extraction
Upload any image and extract colors directly from it with our image color picker.
Save & Export
Save your color history and export your color palettes for use in your projects.