HEXカラーピッカー
プロジェクトに最適な色を選択
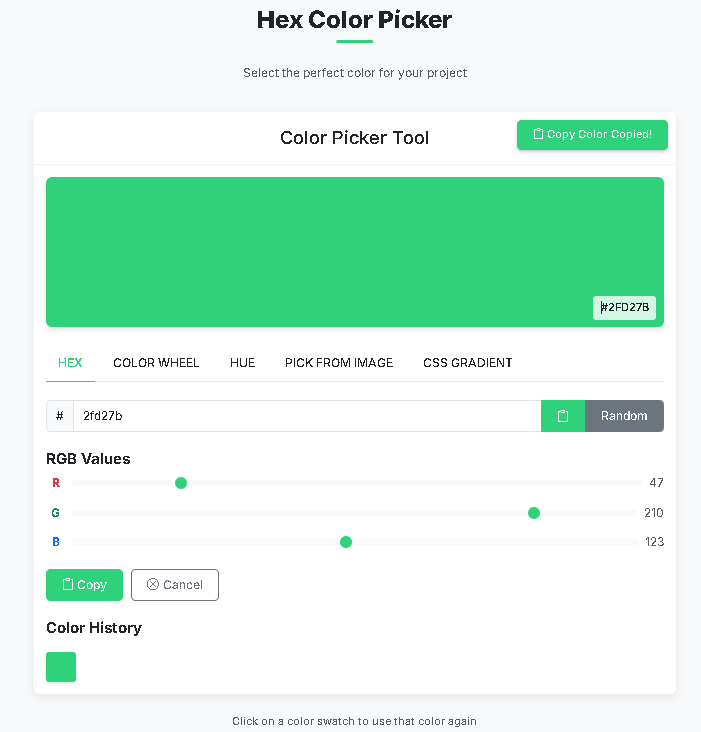
カラーピッカーツール
RGB値
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
カラー履歴
このツールの使い方
カラーピッカーを最大限に活用するには、次の簡単な手順に従ってください
方法を選択
タブを使用して好みの色選択方法を選択:HEX入力、カラーホイール、色相スライダー、または画像から選択。
色を選択
選択した方法によって:
- HEX: HEXコードを入力するか、RGBスライダーを調整
- Color Wheel: 色相と彩度を選択するにはホイールをクリック、明るさにはスライダーを使用
- HUE: 色相を選択するにはスライダーをドラッグし、彩度と明度を調整
- Pick from Image: 画像をアップロードし、任意のピクセルをクリックして色を抽出
色をコピー
各タブの「コピー」ボタンまたはツールの右上にあるグローバルな「色をコピー」ボタンを使用して、HEXコードをクリップボードにコピーします。
カラー履歴を使用
以前に選択した色は「カラー履歴」セクションに表示されます。任意のスウォッチをクリックして、その色を再利用します。
リセットまたはランダムな色を試す
入力をリセットするには「キャンセル」ボタンを使用するか、インスピレーションのためにランダムな色を生成するにはHEXタブの「ランダム」ボタンを使用します。
よくある質問
カラーピッカーツールに関する一般的な質問の回答を見つける
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

プロフェッショナルのための強力なHEXカラーピッカーツール
HEX色を効率的に扱うために必要なすべて
正確な色選択
完璧な精度のためにHEX、RGB、HSLまたは対話式カラーホイールを使用して色を選択します。
色抽出
任意の画像をアップロードし、画像カラーピッカーでそこから直接色を抽出します。
保存とエクスポート
カラー履歴を保存し、プロジェクトで使用するためのカラーパレットをエクスポートします。