ہیکس کلر پکر
اپنے پروجیکٹ کے لیے مثالی رنگ منتخب کریں
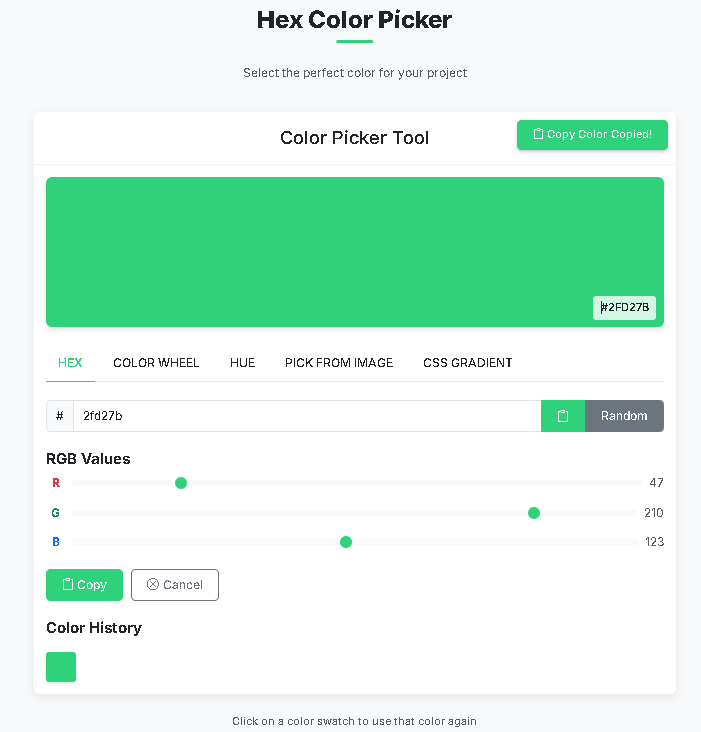
کلر پکر ٹول
آر جی بی ویلیوز
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
رنگ کی تاریخ
اس ٹول کو کیسے استعمال کریں
ہمارے کلر پکر سے زیادہ سے زیادہ فائدہ اٹھانے کے لیے ان آسان مراحل پر عمل کریں
اپنا طریقہ منتخب کریں
ٹیبز کا استعمال کرتے ہوئے اپنا پسندیدہ رنگ انتخاب کا طریقہ منتخب کریں: HEX ان پٹ، کلر وہیل، HUE سلائیڈر، یا تصویر سے منتخب کریں۔
اپنا رنگ منتخب کریں
آپ کے منتخب کردہ طریقے کے مطابق:
- HEX: ہیکس کوڈ درج کریں یا RGB سلائیڈرز کو ایڈجسٹ کریں
- Color Wheel: ہیو اور سیچوریشن منتخب کرنے کے لیے وہیل پر کلک کریں، چمک کے لیے سلائیڈر استعمال کریں
- HUE: ہیو منتخب کرنے کے لیے سلائیڈر کو کھینچیں، پھر سیچوریشن اور لائٹنس کو ایڈجسٹ کریں
- Pick from Image: ایک تصویر اپلوڈ کریں اور اس کا رنگ نکالنے کے لیے کسی بھی پکسل پر کلک کریں
اپنا رنگ کاپی کریں
ہیکس کوڈ کو اپنے کلپ بورڈ پر کاپی کرنے کے لیے ہر ٹیب میں "کاپی" بٹن یا ٹول کے اوپری دائیں کونے میں عالمی "رنگ کاپی کریں" بٹن استعمال کریں۔
رنگ کی تاریخ استعمال کریں
پہلے منتخب کردہ رنگ "رنگ کی تاریخ" سیکشن میں ظاہر ہوتے ہیں۔ اس رنگ کو دوبارہ استعمال کرنے کے لیے کسی بھی سواچ پر کلک کریں۔
ری سیٹ کریں یا رینڈم رنگ آزمائیں
ان پٹس کو ری سیٹ کرنے کے لیے "منسوخ" بٹن یا الہام کے لیے رینڈم رنگ بنانے کے لیے HEX ٹیب میں "رینڈم" بٹن استعمال کریں۔
اکثر پوچھے گئے سوالات
ہمارے کلر پکر ٹول کے بارے میں عام سوالات کے جوابات تلاش کریں
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

پیشہ ور افراد کے لیے طاقتور HEX کلر پکر ٹولز
HEX رنگوں کے ساتھ موثر طریقے سے کام کرنے کے لیے آپ کو درکار ہر چیز
درست رنگ انتخاب
مثالی درستگی کے لیے HEX، RGB، HSL یا ہمارے انٹرایکٹو کلر وہیل کا استعمال کرتے ہوئے رنگ منتخب کریں۔
رنگ نکالنا
کوئی بھی تصویر اپلوڈ کریں اور ہمارے تصویر کلر پکر کے ساتھ اس سے براہ راست رنگ نکالیں۔
محفوظ کریں اور ایکسپورٹ کریں
اپنے پروجیکٹس میں استعمال کے لیے اپنی رنگ کی تاریخ محفوظ کریں اور اپنے کلر پیلیٹس ایکسپورٹ کریں۔