Selector de Color Hexadecimal
Selecciona el color perfecto para tu proyecto
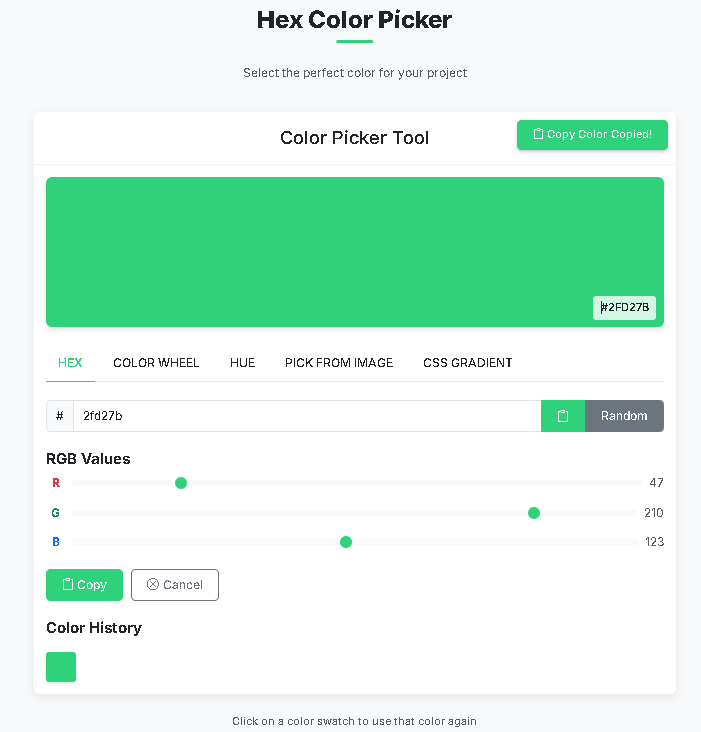
Herramienta de Selección de Color
Valores RGB
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
Historial de Colores
Cómo Usar Esta Herramienta
Sigue estos sencillos pasos para aprovechar al máximo nuestro selector de colores
Elige Tu Método
Selecciona tu método preferido de selección de color usando las pestañas: entrada HEX, Rueda de Color, deslizador de Tono, o Seleccionar de Imagen.
Selecciona Tu Color
Dependiendo del método elegido:
- HEX: Ingresa un código hex o ajusta los deslizadores RGB
- Color Wheel: Haz clic en la rueda para seleccionar tono y saturación, usa el deslizador para el brillo
- HUE: Arrastra el deslizador para seleccionar un tono, luego ajusta la saturación y luminosidad
- Pick from Image: Sube una imagen y haz clic en cualquier píxel para extraer su color
Copia Tu Color
Usa el botón "Copiar" en cada pestaña o el botón global "Copiar Color" en la parte superior derecha de la herramienta para copiar el código hex a tu portapapeles.
Usa el Historial de Colores
Los colores seleccionados previamente aparecen en la sección "Historial de Colores". Haz clic en cualquier muestra para reutilizar ese color.
Reinicia o Prueba Colores Aleatorios
Usa el botón "Cancelar" para reiniciar las entradas o el botón "Aleatorio" en la pestaña HEX para generar colores aleatorios para inspiración.
Preguntas Frecuentes
Encuentra respuestas a preguntas comunes sobre nuestra herramienta de selección de colores
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

Potentes Herramientas de Selección de Color HEX para Profesionales
Todo lo que necesitas para trabajar con colores HEX de manera eficiente
Selección Precisa de Color
Elige colores usando HEX, RGB, HSL o nuestra rueda de color interactiva para una precisión perfecta.
Extracción de Color
Sube cualquier imagen y extrae colores directamente de ella con nuestro selector de color de imagen.
Guardar y Exportar
Guarda tu historial de colores y exporta tus paletas de colores para usarlas en tus proyectos.