हेक्स कलर पिकर
अपने प्रोजेक्ट के लिए परफेक्ट कलर चुनें
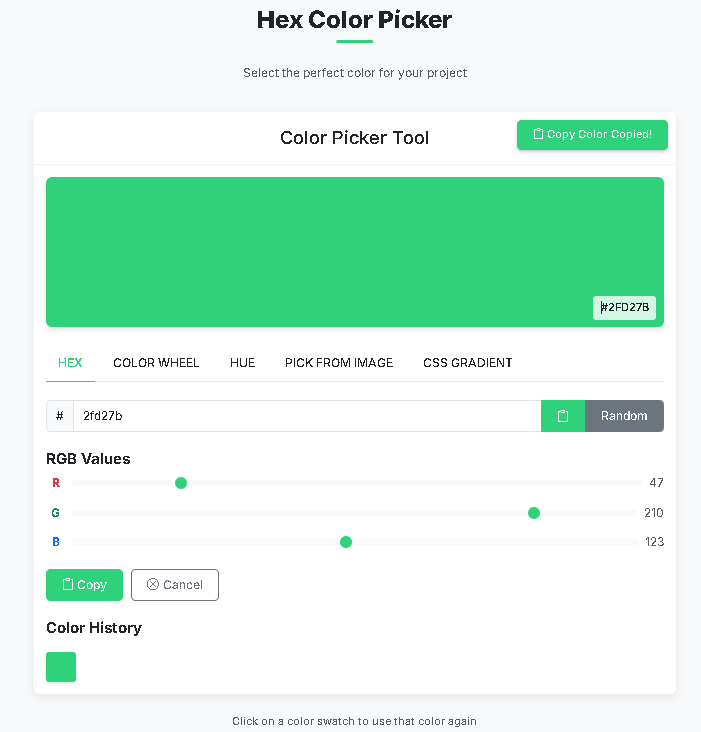
कलर पिकर टूल
आरजीबी वैल्यूज
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
कलर हिस्ट्री
इस टूल का उपयोग कैसे करें
हमारे कलर पिकर का अधिकतम लाभ उठाने के लिए इन सरल चरणों का पालन करें
अपना तरीका चुनें
टैब का उपयोग करके अपनी पसंदीदा कलर सेलेक्शन विधि चुनें: HEX इनपुट, कलर व्हील, HUE स्लाइडर, या इमेज से पिक करें।
अपना कलर चुनें
आपके चुने गए तरीके के अनुसार:
- HEX: हेक्स कोड दर्ज करें या RGB स्लाइडर्स को एडजस्ट करें
- Color Wheel: ह्यू और सैचुरेशन चुनने के लिए व्हील पर क्लिक करें, ब्राइटनेस के लिए स्लाइडर का उपयोग करें
- HUE: ह्यू चुनने के लिए स्लाइडर को खींचें, फिर सैचुरेशन और लाइटनेस को एडजस्ट करें
- Pick from Image: एक इमेज अपलोड करें और उसके कलर को एक्सट्रैक्ट करने के लिए किसी भी पिक्सेल पर क्लिक करें
अपना कलर कॉपी करें
हेक्स कोड को अपने क्लिपबोर्ड पर कॉपी करने के लिए प्रत्येक टैब में "कॉपी" बटन या टूल के ऊपरी दाएं कोने में ग्लोबल "कलर कॉपी करें" बटन का उपयोग करें।
कलर हिस्ट्री का उपयोग करें
पहले चुने गए कलर "कलर हिस्ट्री" सेक्शन में दिखाई देते हैं। उस कलर का फिर से उपयोग करने के लिए किसी भी स्वॉच पर क्लिक करें।
रीसेट करें या रैंडम कलर्स आज़माएं
इनपुट को रीसेट करने के लिए "रद्द करें" बटन या प्रेरणा के लिए रैंडम कलर्स जनरेट करने के लिए HEX टैब में "रैंडम" बटन का उपयोग करें।
अक्सर पूछे जाने वाले प्रश्न
हमारे कलर पिकर टूल के बारे में सामान्य प्रश्नों के उत्तर पाएं
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

प्रोफेशनल्स के लिए शक्तिशाली HEX कलर पिकर टूल्स
HEX कलर्स के साथ कुशलतापूर्वक काम करने के लिए आपको जो कुछ भी चाहिए
सटीक कलर सेलेक्शन
परफेक्ट प्रिसिजन के लिए HEX, RGB, HSL या हमारे इंटरैक्टिव कलर व्हील का उपयोग करके कलर्स चुनें।
कलर एक्सट्रैक्शन
कोई भी इमेज अपलोड करें और हमारे इमेज कलर पिकर के साथ सीधे उससे कलर्स एक्सट्रैक्ट करें।
सेव और एक्सपोर्ट
अपने प्रोजेक्ट्स में उपयोग के लिए अपनी कलर हिस्ट्री सेव करें और अपने कलर पैलेट्स एक्सपोर्ट करें।