Sélecteur de Couleurs Hexadécimales
Sélectionnez la couleur parfaite pour votre projet
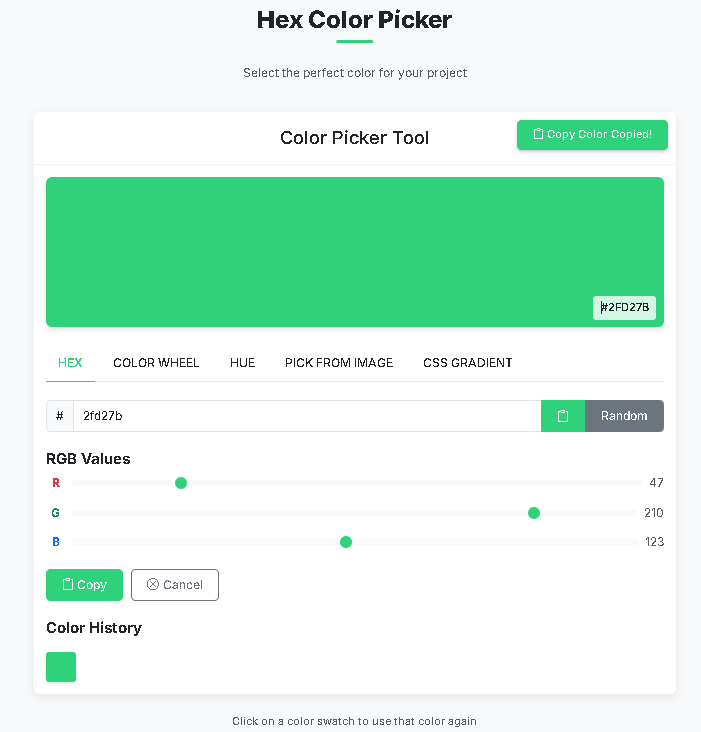
Outil de Sélection de Couleurs
Valeurs RGB
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
Historique des Couleurs
Comment Utiliser Cet Outil
Suivez ces étapes simples pour tirer le meilleur parti de notre sélecteur de couleurs
Choisissez Votre Méthode
Sélectionnez votre méthode préférée de sélection de couleurs à l'aide des onglets : saisie HEX, Roue Chromatique, curseur de Teinte ou Sélection depuis une Image.
Sélectionnez Votre Couleur
Selon la méthode choisie :
- HEX: Entrez un code hexadécimal ou ajustez les curseurs RGB
- Color Wheel: Cliquez sur la roue pour sélectionner la teinte et la saturation, utilisez le curseur pour la luminosité
- HUE: Faites glisser le curseur pour sélectionner une teinte, puis ajustez la saturation et la luminosité
- Pick from Image: Téléchargez une image et cliquez sur n'importe quel pixel pour extraire sa couleur
Copiez Votre Couleur
Utilisez le bouton "Copier" dans chaque onglet ou le bouton global "Copier la Couleur" en haut à droite de l'outil pour copier le code hexadécimal dans votre presse-papiers.
Utilisez l'Historique des Couleurs
Les couleurs précédemment sélectionnées apparaissent dans la section "Historique des Couleurs". Cliquez sur n'importe quel échantillon pour réutiliser cette couleur.
Réinitialisez ou Essayez des Couleurs Aléatoires
Utilisez le bouton "Annuler" pour réinitialiser les entrées ou le bouton "Aléatoire" dans l'onglet HEX pour générer des couleurs aléatoires pour l'inspiration.
Questions Fréquemment Posées
Trouvez des réponses aux questions courantes sur notre outil de sélection de couleurs
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

Outils Puissants de Sélection de Couleurs HEX pour les Professionnels
Tout ce dont vous avez besoin pour travailler efficacement avec les couleurs HEX
Sélection Précise des Couleurs
Choisissez les couleurs à l'aide de HEX, RGB, HSL ou notre roue chromatique interactive pour une précision parfaite.
Extraction de Couleurs
Téléchargez n'importe quelle image et extrayez-en directement les couleurs avec notre sélecteur de couleurs d'image.
Enregistrer et Exporter
Enregistrez votre historique de couleurs et exportez vos palettes de couleurs pour les utiliser dans vos projets.