Pemilih Warna Hex
Pilih warna sempurna untuk proyek Anda
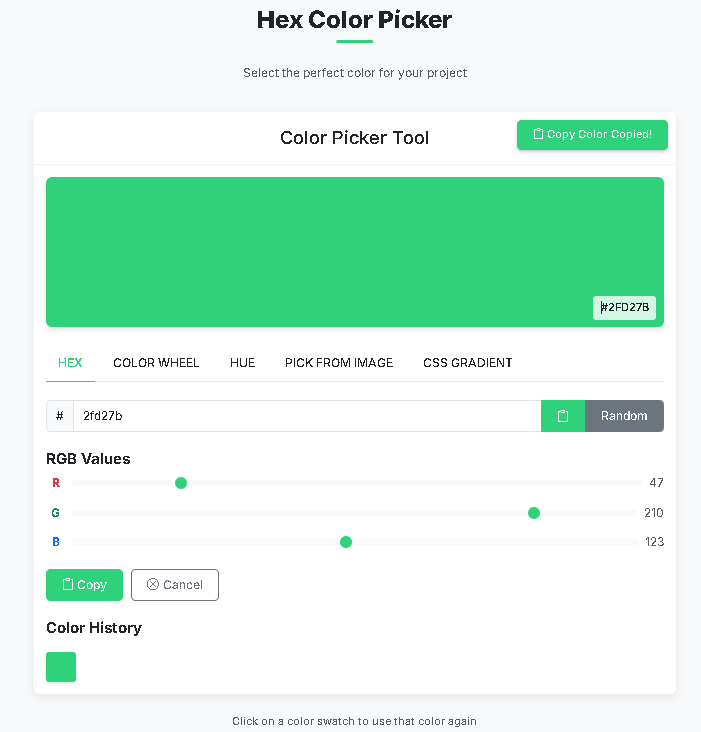
Alat Pemilih Warna
Nilai RGB
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
Riwayat Warna
Cara Menggunakan Alat Ini
Ikuti langkah-langkah sederhana ini untuk mendapatkan hasil maksimal dari pemilih warna kami
Pilih Metode Anda
Pilih metode pemilihan warna yang Anda inginkan menggunakan tab: input HEX, Roda Warna, penggeser HUE, atau Pilih dari Gambar.
Pilih Warna Anda
Tergantung pada metode yang Anda pilih:
- HEX: Masukkan kode hex atau sesuaikan penggeser RGB
- Color Wheel: Klik pada roda untuk memilih rona dan saturasi, gunakan penggeser untuk kecerahan
- HUE: Seret penggeser untuk memilih rona, kemudian sesuaikan saturasi dan kecerahan
- Pick from Image: Unggah gambar dan klik pada piksel mana pun untuk mengekstrak warnanya
Salin Warna Anda
Gunakan tombol "Salin" di setiap tab atau tombol global "Salin Warna" di kanan atas alat untuk menyalin kode hex ke clipboard Anda.
Gunakan Riwayat Warna
Warna yang dipilih sebelumnya muncul di bagian "Riwayat Warna". Klik pada sampel mana pun untuk menggunakan kembali warna tersebut.
Reset atau Coba Warna Acak
Gunakan tombol "Batal" untuk mereset input atau tombol "Acak" di tab HEX untuk menghasilkan warna acak untuk inspirasi.
Pertanyaan yang Sering Diajukan
Temukan jawaban untuk pertanyaan umum tentang alat pemilih warna kami
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

Alat Pemilih Warna HEX yang Kuat untuk Profesional
Semua yang Anda butuhkan untuk bekerja dengan warna HEX secara efisien
Pemilihan Warna Presisi
Pilih warna menggunakan HEX, RGB, HSL atau roda warna interaktif kami untuk presisi sempurna.
Ekstraksi Warna
Unggah gambar apa pun dan ekstrak warna langsung darinya dengan pemilih warna gambar kami.
Simpan & Ekspor
Simpan riwayat warna Anda dan ekspor palet warna Anda untuk digunakan dalam proyek Anda.