헥스 색상 선택기
프로젝트에 완벽한 색상을 선택하세요
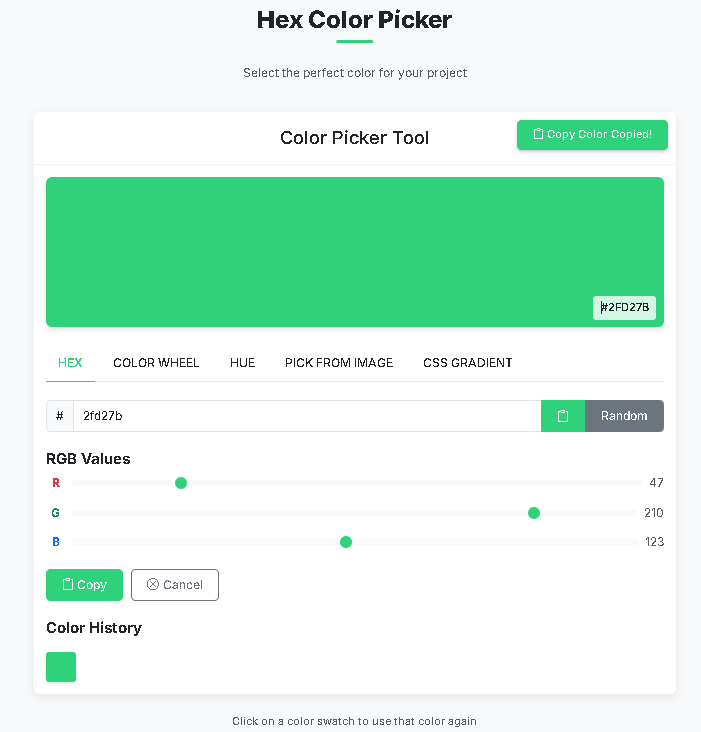
색상 선택 도구
RGB 값
Hue
Saturation & Lightness
Upload an image to pick colors
Gradient Type
Color Stops
CSS Code
background: linear-gradient(90deg, #000000 0%, #ffffff 100%);
색상 기록
이 도구 사용 방법
색상 선택기를 최대한 활용하려면 다음 간단한 단계를 따르세요
방법 선택
탭을 사용하여 선호하는 색상 선택 방법을 선택하세요: HEX 입력, 색상 휠, HUE 슬라이더 또는 이미지에서 선택.
색상 선택
선택한 방법에 따라:
- HEX: 헥스 코드를 입력하거나 RGB 슬라이더를 조정하세요
- Color Wheel: 색조와 채도를 선택하려면 휠을 클릭하고, 밝기는 슬라이더를 사용하세요
- HUE: 색조를 선택하려면 슬라이더를 드래그한 다음 채도와 밝기를 조정하세요
- Pick from Image: 이미지를 업로드하고 픽셀을 클릭하여 색상을 추출하세요
색상 복사
각 탭의 "복사" 버튼이나 도구 오른쪽 상단의 전역 "색상 복사" 버튼을 사용하여 헥스 코드를 클립보드에 복사하세요.
색상 기록 사용
이전에 선택한 색상은 "색상 기록" 섹션에 표시됩니다. 해당 색상을 다시 사용하려면 견본을 클릭하세요.
재설정 또는 랜덤 색상 시도
입력을 재설정하려면 "취소" 버튼을 사용하거나, 영감을 얻기 위해 랜덤 색상을 생성하려면 HEX 탭의 "랜덤" 버튼을 사용하세요.
자주 묻는 질문
색상 선택 도구에 대한 일반적인 질문에 대한 답변을 찾아보세요
RGB (Red, Green, Blue) is an additive color model where colors are created by combining different intensities of red, green, and blue light. Values range from 0 to 255 for each channel.
HSL (Hue, Saturation, Lightness) is a more intuitive color model that separates color (hue) from its intensity properties. Hue is measured in degrees (0-360), while saturation and lightness are percentages (0-100%).
HSL is often easier for humans to understand and manipulate when designing color schemes.

전문가를 위한 강력한 HEX 색상 선택 도구
HEX 색상으로 효율적으로 작업하는 데 필요한 모든 것
정밀한 색상 선택
완벽한 정밀도를 위해 HEX, RGB, HSL 또는 대화형 색상 휠을 사용하여 색상을 선택하세요.
색상 추출
이미지를 업로드하고 이미지 색상 선택기로 직접 색상을 추출하세요.
저장 및 내보내기
색상 기록을 저장하고 프로젝트에서 사용할 색상 팔레트를 내보내세요.